hexo页脚添加访客人数和总访问量
前言
我使用的是不蒜子计数,但是最近不蒜子计数挂了好几天,我想换一个方案,我了解到了 Vercount。
GitHub 项目:github.com/EvanNotFound/vercount
项目官网:vercount.one
Vercount 是一个完美的不蒜子计数替代方案,它的特点是:
- 速度快,服务器响应时间在 10ms 以内
- 使用 POST 请求进行统计,不再使用不蒜子的过时 Referrer 方法进行统计,实现移动端 / Firefox / Safari 等浏览器的准确统计。
- 使用 Json 回调,不再使用不蒜子的 JSONP 回调方法,防止 CSRF 攻击,详情请看:JSONP
- 初始化自动同步 (site_pv, site_uv, page_pv) 所有不蒜子的数据,无需手动操作
- 自动保持和不蒜子的数据同步,每访问一次,数据就会自动同步
- 兼容不蒜子的 span 标签,可以无缝切换
- 使用 Upstash Redis 作为数据存储,数据不会丢失,保证 99.99% 可用性
- 使用 Vercel Serverless Functions 作为后端,保证 99.99% 可用性
- 使用 Vercel 全球 CDN 作为前端,保证 99.99% 可用性
从不蒜子切换到 Vercount
访问:vercount.one 查看具体的使用方法。
PS: Vercount实际上是兼容了不蒜子的,所以你如果之前使用不蒜子,可以无缝切换到 Vercount。也就是直接引入 Vercount 的脚本的就可以了,后面的步骤可以不看。
添加 Vercount 的脚本
添加以下 HTML 代码:
<script defer src="https://events.vercount.one/js"></script> |
添加 Vercount 的 ID
使用以下 ID:
Total Page View <span id="vercount_value_page_pv">Loading</span> |
刷新网页
刷新网页, 就可以开始计数了。
效果如下
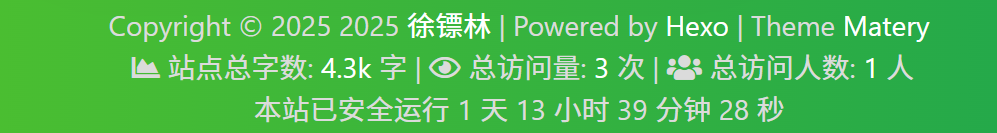
页脚显示

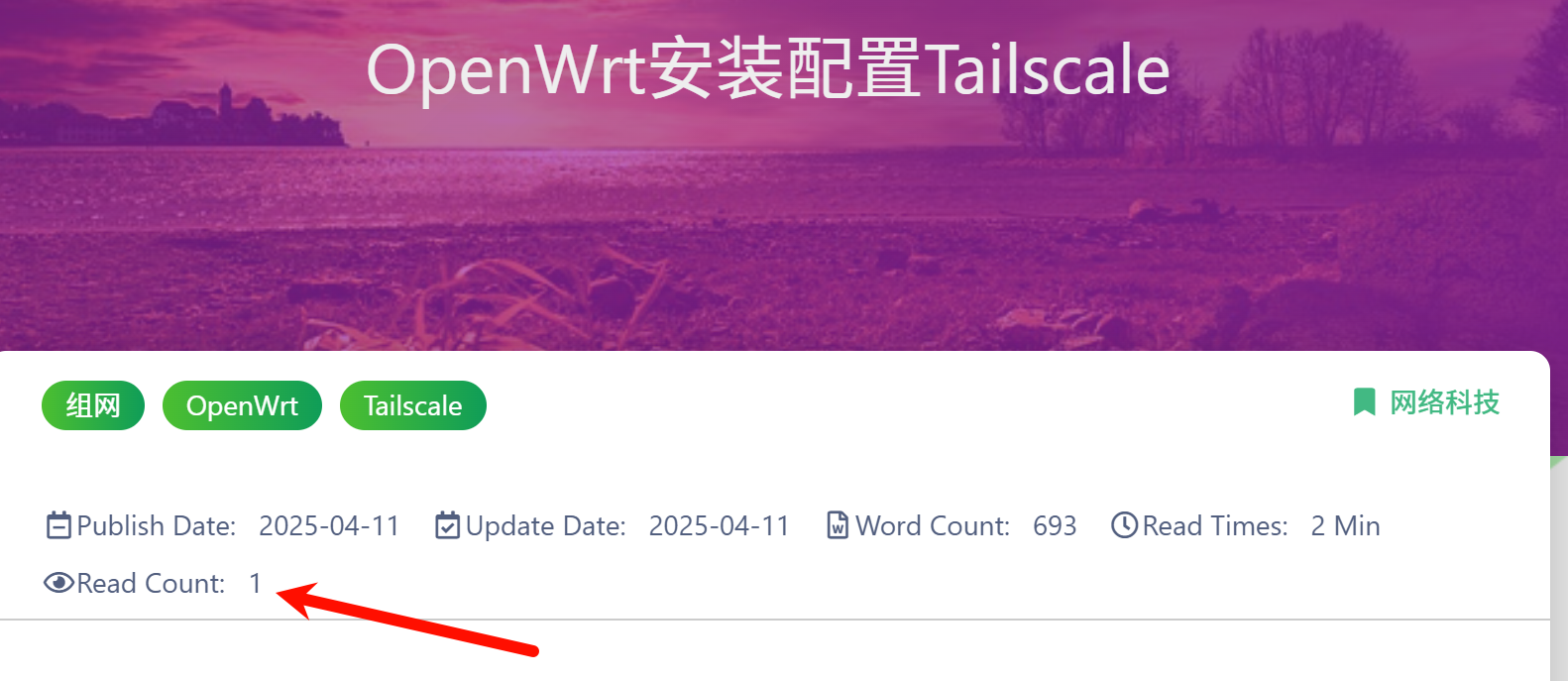
文章页显示